티스토리 블로그를 운영하면서 글을 길게 쓰면 줄간격으로 답답한 경우가 있다.
(대학원 조교시절, 레포트 모을때도 꼭 줄간격 안지키고 100%, 150%로 작성하는 답답이들 있다. 글을 잘썼던 못썼던 진심 읽기 싫어진다!!)
아래와 같이,

보시라, 얼마나 읽기싫고 보기만 해도 우유없이 밤고구마 먹는 느낌인가.
내가 쓰고 있는 Tistory 블로그 스킨은 Odyssey 이다
TISTORY
나를 표현하는 블로그를 만들어보세요.
www.tistory.com
이 스킨 기준으로 설명
(스킨마다 방식이 조금씩 다르다)
핵심은 css에 article 부분에 line-height를 변경시켜주면 된다.
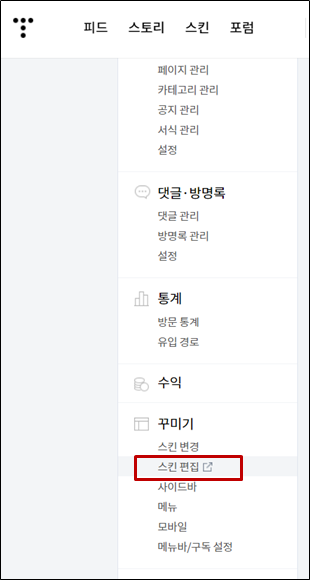
1. 관리자 페이지 > 꾸미기 > 스킨 편집

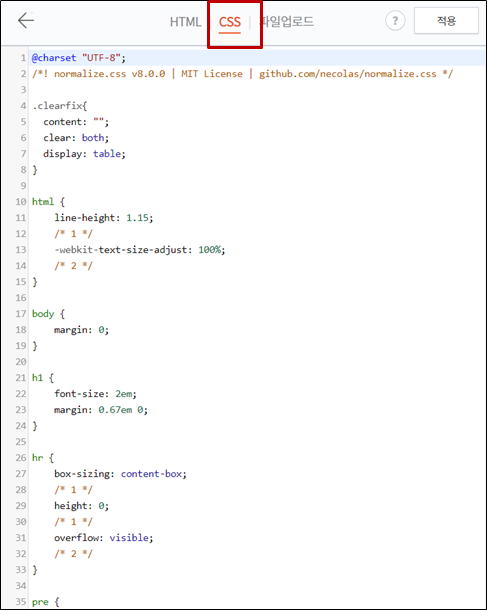
2. 우측 상단에 html 편집

3. CSS 클릭

4. [Ctrl + F]를 눌러, '.article-view p' 부분 찾아 line-height: 의 수치 변경
- 그냥 '.article-view p' 부분은 사이드바가 없을 때의 화면에서의 줄간격
- @media screen '.article-view p' 부분은 사이드바가 있을 때의 화면에서의 줄간격

기존에는 26px인데 40px로 변경!
5. 완성!!

=> 보기좋다!!

반응형
'학습 > 블로그' 카테고리의 다른 글
| [블로그] 티스토리 - 구글 애널리틱스 연동하기 (티스토리 통계 믿을만 한가....) (0) | 2021.01.21 |
|---|---|
| [티스토리] Git gist를 이용한 티스토리 블로그에 코드 넣기 (1) | 2021.01.11 |
| [검색] 티스토리 네이버 검색 등록 (Naver Search advisor) (0) | 2021.01.05 |
| [검색] 티스토리 구글 검색 등록 (Google search console) (0) | 2021.01.05 |
| Tistory 블로그 vs Github 블로그 (0) | 2021.01.05 |